【デザイン例】見やすいFAQページの作り方や効果的な改善方法
この記事をシェアする

顧客からの「よくある質問」に答えるFAQページは、求める回答をすみやかに得ることができるよう、顧客目線に立ったデザインにすることが重要です。顧客目線で利便性の高いデザインにすることで、自己解決できる顧客が増え、コンタクトセンターなど問合わせに対応する側の負担も軽減されます。
この記事では、見やすいFAQページにするデザインの特長のほか、作り方のポイントなどについて実際の画面例も交えながら詳しく解説します。
FAQサイトの基本については、詳しくはこちらをご確認ください。
【FAQサイトの基本】顧客満足度を高めるコンテンツの種類と作り方
生成AI・CRM・FAQ・チャット・音声応答・
IVRなどの機能を組合せ自由!
申込後すぐにご案内
情報収集中のお困りごとのご相談から
FAQページを作るメリット
FAQページを作る最大のメリットは、顧客が商品・サービスに関する疑問を自己解決できる割合が増えることです。
従来はコンタクトセンターなどに寄せられていた定型的な問合わせをFAQページに誘導することにより、顧客は「電話がつながらない」「メールの返信がなかなか来ない」といった不満を抱えることなく自己解決できます。結果として、商品・サービスへの興味や企業への信頼度がさらに高まり、購入やリピートにつながるでしょう。
また、FAQページが充実してコンタクトセンターに寄せられる問合わせの件数が減れば、オペレーターの負担も減らすことができ、業務効率化の促進が可能です。
見やすいFAQページのデザインにする方法
見やすいFAQページにするには、顧客が目的とする質問と回答に迷いなくたどり着けるデザインにすることが大切です。ここでは、ユーザビリティの高いページにするための、具体的なポイントを7つ紹介します。
<FAQページを見やすくするポイント>
・ページ上部にタグや注目キーワードを集める
・カテゴリー分けをし、検索機能をつける
・質問の多いFAQから掲載する
・アコーディオンメニューを活用する
・短く端的な文章にする
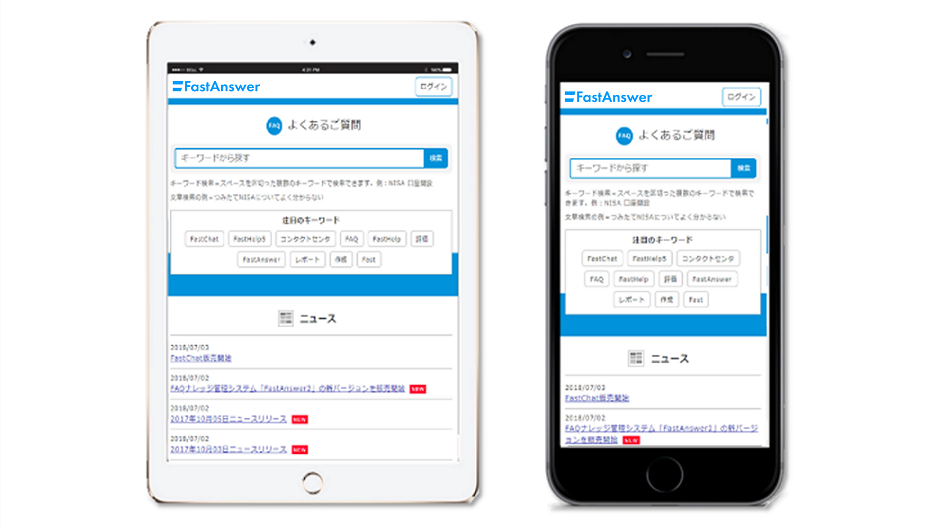
・デバイスに合わせて表示を最適化する
・チャットボットやコンタクトセンターなどの連絡先も設置する
ページ上部にタグや注目キーワードを集める
FAQページを見やすいデザインにするポイントは、ページ上部に「タグ」や「注目キーワード」を集約することです。閲覧数が多いタグやキーワードは、多くの顧客が関心を持つ内容になります。このような関心が高い項目をページ上部にまとめておくと、顧客は「探していた情報をすぐ見つけられた」という安心感を得られるでしょう。その結果、顧客の満足度やページの利用価値が向上します。
■ページ上部に注目キーワードがあるFAQページの例 出典:テクマトリックス「よくあるご質問」
出典:テクマトリックス「よくあるご質問」
カテゴリー分けをし、検索機能をつける
見やすいFAQページにするには、FAQのカテゴリーを分けたり、検索機能をつけたりすることも有効です。
膨大なFAQがただ羅列されている状態のページは見づらく、ほしい情報を探すのに時間がかかります。FAQの数が増えてきたら、「商品・サービス」「使い方」「費用」「修理」など質問の内容ごとにカテゴリー分けし、キーワードなどで検索できる機能をつけるといいでしょう。商品の種類が多い場合は、商品のカテゴリーで分けることも良いでしょう。
■FAQページのカテゴリー分け例 出典:テクマトリックス「よくあるご質問」
出典:テクマトリックス「よくあるご質問」
質問の多いFAQから掲載する
質問の多いFAQから閲覧できるデザインにすることも、FAQページを見やすくするポイントです。問合わせ数が多いFAQや、閲覧数の多いFAQは、ページの上部に設置して目にふれやすくすることで顧客が検索に費やす時間を短縮できます。
閲覧数のランキングを定期的に確認し、多くの顧客が必要としている情報がページの上部になるよう調整しましょう。
■質問の多いFAQの掲載例 出典:テクマトリックス「よくあるご質問」
出典:テクマトリックス「よくあるご質問」
アコーディオンメニューを活用する
FAQページが文字ばかりで見づらかったり、検索ヒットするFAQ数が多かったりする場合は、アコーディオンメニューを使うことで見やすいデザインになります。アコーディオンメニューとは、Webサイトのナビゲーションメニューの一種で、該当項目を選択すると隠れている詳細情報をページ遷移することなく表示させることができます。アコーディオンメニューを活用すれば、多くのFAQをすっきりと表示でき、顧客が必要な情報を効率的に取捨選択できるようになります。
■アコーディオンメニューの例 出典:テクマトリックス「よく見られている質問」
出典:テクマトリックス「よく見られている質問」
短く端的な文章にする
FAQページをスマートフォンで閲覧する顧客への配慮として、短く端的な文章を心掛けることも見やすいFAQページにするポイントです。
スマートフォンの画面では、文字数が多いと最後まで読まれにくくなる傾向があります。そのため、先に伝えたい内容を記載し、全体の文字数を1,000文字までに収めることをおすすめします。情報量が多い場合でも、ひとつのFAQあたり2,000文字以内を目安にしましょう。
また、専門用語や業界用語を多用せず、誰でも理解しやすい表現に置き換えることも大切です。FAQページを訪れる顧客には、商品・サービスについて詳しくない潜在層が含まれていることも少なくありません。わかりやすい言葉で情報を記載することで、初心者が離脱するリスクを減らし、より多くの顧客をコンバージョンに導きやすいページを作ることができます。
デバイスに合わせて表示を最適化する
FAQページを見やすくするには、顧客が使用するデバイスに合わせて、デザインを最適化することもポイントです。パソコンやタブレット、スマートフォンなど、アクセスするデバイスは多様化していますが、特にスマートフォンからのアクセスが多い点に注意する必要があります。
小さな画面で縦スクロールしながら情報を閲覧するスマートフォンユーザーに配慮し、フォントサイズの調整や適切なボタン配置をすることで利便性を高められます。
■デバイスに合わせたデザインの最適化例
チャットボットやコンタクトセンターなどの連絡先も設置する
FAQページをより見やすく、使いやすいデザインにするためには、ページ下部などにコンタクトセンターの電話番号や、チャットボットを設置することも大切なポイントです。どれだけFAQを充実させても、すべての疑問を解決するのは難しいでしょう。「FAQを見てもわからなかった」「FAQに知りたい情報がなかった」といったユーザーのために、次のステップを明確に提示することで、不安を軽減できます。
チャットボットの作り方について、詳しくはこちらをご確認ください。
【チャットボットの作り方】自作・システム利用のポイントを解説
チャットボットの選び方について、詳しくはこちらをご確認ください。
失敗しないチャットボットの選び方!押さえるべきポイントを詳しく解説
FAQページのデザインを効果的に改善する方法
FAQページのデザインを効果的に改善するためには、顧客の利用状況にもとづいて、継続的にブラッシュアップする必要があります。商品・サービスの仕様変更や新ラインナップの追加に合わせてFAQを更新することはもちろん、顧客の利用動向を把握してデザインを最適化することが大切です。
例えば、コンタクトセンターやチャットボットに問合わせが集中している場合は、FAQの内容や表示順を見直すことでより使いやすいFAQページにできます。
FAQをより効果的に改善するために、下記の方法を試してみてください。
FAQページの指標を設ける
FAQページのデザインを効果的に改善するには、FAQページが顧客の疑問の解決に役立ったか、明確な指標(KPI)を設けて確認しましょう。下記のような数値目標を用いると、改善点が明確になります。
<FAQページの指標例>
・FAQページの閲覧数
・クリックスルー率
・0件ヒット率
・コンタクトセンターへの問合わせ数
・チャットボットの利用回数とその後の解決率
これらのデータを定期的に分析することで、FAQページが顧客のニーズをどの程度満たしているかを把握し、必要に応じて改善に役立てられます。具体的な数値をモニタリングすることで、効果的なFAQページを維持・向上させることが可能です。
A/Bテストをする
FAQページのデザインを効果的に改善するためには、A/Bテストを活用する方法もおすすめです。A/Bテストとは、異なるAパターンとBパターンのWebページを用意し、ランダムにユーザーに表示して比較するテストのことです。A/Bテストを使えば、どのデザインがより多くのユーザーに利用され、クリックされたかなどの成果を測定し、FAQページデザインの改善につなげることができます。
ユーザビリティの高いFAQページを構築しようと思っていても、企業の視点と顧客の視点が乖離している場合は少なくありません。そのため、顧客の反応を計測することが重要なポイントです。
FAQシステムを導入する
FAQページのデザインを効果的に改善するには、FAQシステムを導入することも有効です。FAQページを見やすいデザインに簡単に変更できるほか、コンタクトセンターなどに寄せられる顧客の声を効率的にFAQへ反映できるようになります。
また、FAQシステムは、社内のナレッジ共有にも使うことが可能です。コンタクトセンターにFAQのシステムを導入すれば、オペレーターが必要なナレッジに素早く到達でき、顧客対応をスムーズに進めることができます。
FAQシステムの活用事例について、詳しくはこちらをご確認ください。
FAQの成功事例を5つ紹介!問合わせ削減のためのコツと活用イメージ
FAQの作り方について、詳しくはこちらをご確認ください。
【FAQの作り方】問合わせ削減に向けた手順や構成を解説
使いやすいデザインのFAQページを作るなら、FAQシステムがおすすめ
デザインにこだわってFAQページを作ると、顧客の自己解決率や満足度の向上のほか、オペレーターの負担軽減にも役立ちます。デザイン性の高いFAQページをつくるために、社内外に向けたFAQの作成や管理をサポートするFAQシステムの導入を検討しましょう。
テクマトリックスの「FastAnswer」は、Webサイトで公開する顧客向けFAQページの作成はもちろん、社内向けFAQも作成・一括管理できるFAQナレッジシステムです。
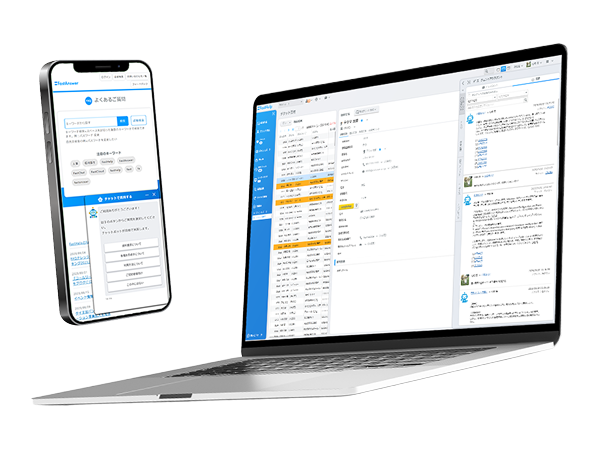
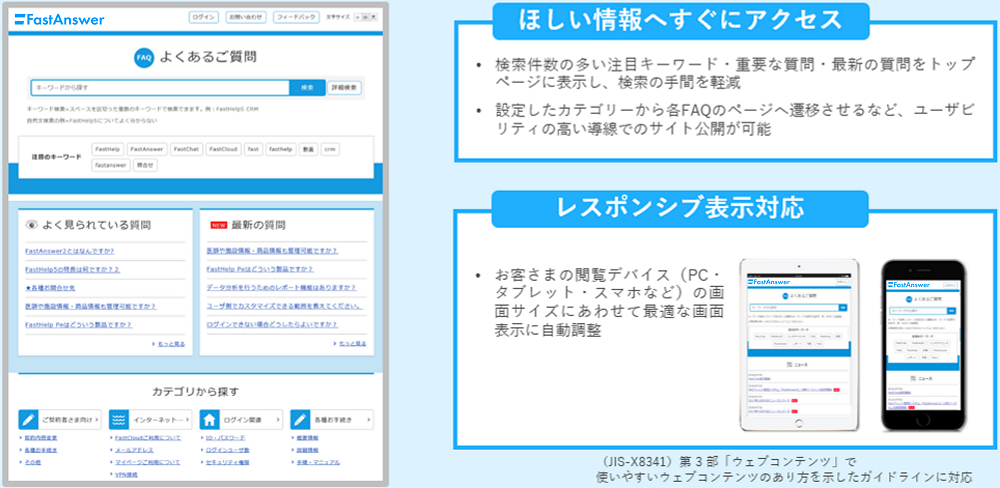
検索件数の多い注目キーワードや検索画面、最新の質問をページ上部にするなど、見やすいデザインにできるほか、各デバイスの表示画面の最適化も可能です。
■FastAnswerを使ったFAQページのイメージ
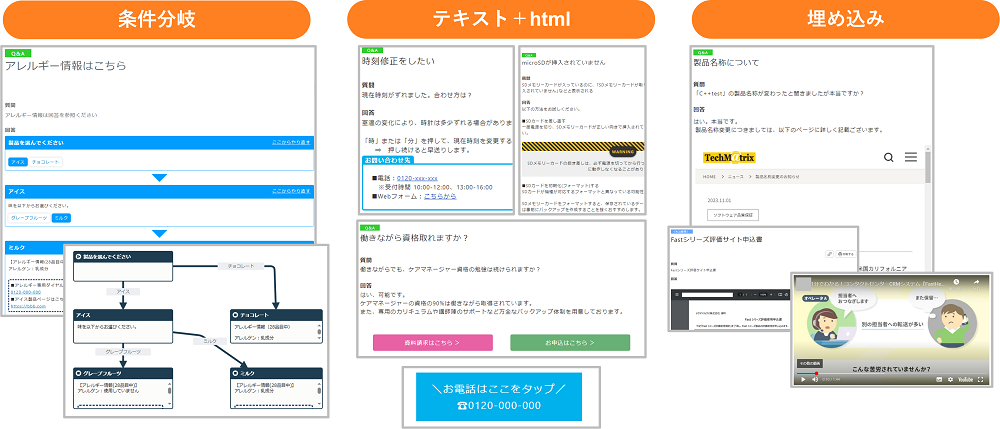
また、「FastAnswer」は、テンプレートで簡単に統一されたFAQを作成できるだけでなく、エディターで図表や各種ファイル、タグ・ラベルなどを使って視認性の高いデザインのFAQページを作ることもできます。
■FastAnswerのFAQ作成イメージ
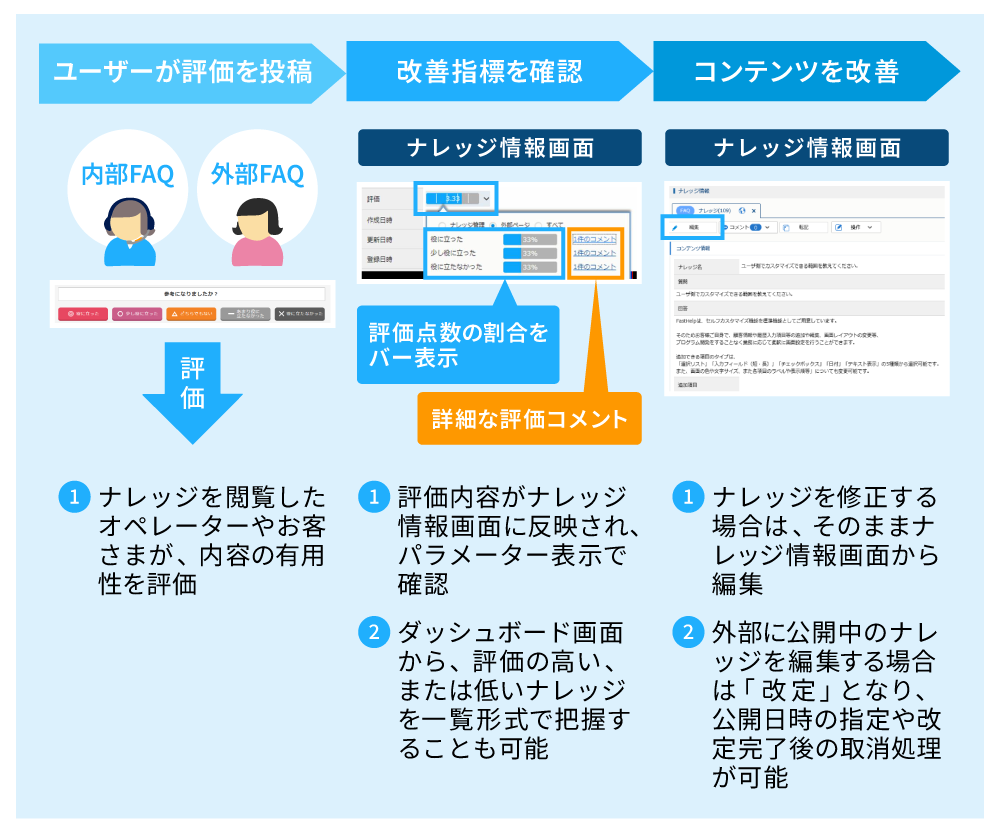
「FastAnswer」には、評価機能もあるため、コンテンツ改善もしやすいのがポイントです。
■FastAnswerによるコンテンツ改善イメージ
コンタクトセンター向けCRMシステム「FastHelp」と連携すれば、コンタクトセンターで日々蓄積される顧客情報や対応履歴を分析してFAQに反映し、より良いFAQページを作るための改善も継続できます。
コンタクトセンターの業務効率化に向けてFAQページの導入をお考えの方は、ぜひお問合わせください。
FAQ作成の業務効率化を支援するFAQナレッジシステムは「FastAnswer」
コンタクトセンターの管理と業務効率化を実現するコンタクトセンター向けCRMシステムは「FastHelp」
WebサイトやLINE上で顧客対応を自動化するチャットボットは「FastBot」
まとめ
- FAQページを見やすいデザインにするには、「ページ上部にタグや注目キーワードを集める」「カテゴリー分けをし、検索機能をつける」「質問の多いFAQから掲載する」「アコーディオンメニューを活用する」「短く端的な文章にする」「デバイスに合わせて表示を最適化する」「チャットボットやコンタクトセンターなどの連絡先も設置する」などのポイントがある。
- FAQページのデザインを効果的に改善する方法は、「FAQが役立ったか指標をする」「A/Bテストをする」「FAQシステムを導入する」などがある。
- テクマトリックスのFAQナレッジシステム「FastAnswer」なら、検索件数の多い注目キーワードや検索画面、最新の質問をページ上部にするなど、見やすいデザインにできるほか、各デバイスの表示画面の最適化も可能。
生成AI・CRM・FAQ・チャット・音声応答・
IVRなどの機能を組合せ自由!
申込後すぐにご案内
情報収集中のお困りごとのご相談から
この記事をシェアする
業務・サービス品質を新次元へ導く機能をご紹介
導入企業の成果と効果事例を収録
お困りごとのご相談から