บล็อก

2022/05/09
การจัดวางรูปแบบ (Layout) เว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) ที่ทำให้ลูกค้ารู้สึกว่า "ใช้งานง่าย!" เป็นอย่างไร?
- Contact Center
- FAQ
- Knowledge Management
- Marketing
- การจัดการความรู้
- การตลาด
- ความพึงพอใจของลูกค้า
- คำถามที่ถูกถามบ่อยๆ
- ศูนย์การติดต่อ

"เนื้อหาคำถามที่ถูกถามบ่อยๆ (FAQ)" ที่ช่วยไขข้อสงสัยของลูกค้าและเพิ่มความพึงพอใจของลูกค้า ด้วยการนำไปเผยแพร่ข้อมูลต่อสาธารณะทางหน้าเพจ "คำถามที่ถูกถามบ่อย ๆ" ของบริษัท
ทั้งนี้ การเผยแพร่ข้อมูลต่อสาธารณะในรูปแบบที่ให้ความรู้สึกว่า “เข้าใจยาก” เมื่ออ่านเนื้อหาคำถามที่ถูกถามบ่อยๆ (FAQ) ผ่านโดยเร็วจะให้ประสิทธิผลในทางกลับกัน มาตรวจสอบประเด็นสำคัญว่ารูปแบบเว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) “เข้าใจง่าย” สำหรับลูกค้าแล้วหรือไม่กันเถอะ
รูปแบบเว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) ที่คำนึงถึงความสามารถในการนำไปใช้งาน (Usability) คือ?
ในบล็อก “ทราบหรือไม่ได้แนะนำประเด็นสำคัญเพื่อทำให้เนื้อหา (องค์ประกอบที่รวบรวมความรู้ขึ้นมา เช่น ประโยคข้อความ เป็นต้น) สามารถช่วยแก้ไขประเด็นปัญหาได้โดย “ง่ายและเข้าใจง่าย” ไปแล้ว
ถ้าอย่างนั้น หากเนื้อหาดีแล้วจะสามารถแก้ไขประเด็นปัญหาได้โดย “ง่ายและเข้าใจง่าย” หรือไม่ คำตอบก็คือ ไม่
แม้เนื้อหาจะเข้าใจได้ง่ายขึ้นแล้ว แต่หากรูปแบบภายในเว็บไซต์กระจัดกระจายไม่เป็นระเบียบและทำทำให้ไม่สามารถไปถึงความรู้ที่เป็นเป้าหมายปลายทางได้ ก็จะทำให้พลิกผันเป็นเว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) ที่ “ยากและเข้าใจยาก”
คุณกำลังคิดว่า “เนื่องจากมีข้อมูลเป็นจำนวนมากที่ถูกโพสต์ ดังนั้นการตั้งค่าหน้าต่างการค้นหาจึงควรเพียงพอ” หรือเปล่า?
ตามจริงแล้วทักษะการค้นหาที่จำเป็นเพื่อให้ไปถึงความรู้ที่เป็นเป้าหมายปลายทางได้นั้นแตกต่างกันไปขึ้นอยู่กับตัวบุคคล
มีทั้งลูกค้าที่สามารถเข้าถึงข้อมูลที่ต้องการได้ทันทีด้วยการกรอกคำที่เหมาะสมลงในหน้าจอค้นหา และก็มีทั้งลูกค้าที่ไม่รู้ว่าควรจะกรอกคำค้นหาอย่างไรด้วยเช่นกัน
นอกจากนี้ เมื่อมีการแสดงผลลัพธ์การค้นหาจำนวนมาก ก็จะทำให้สงสัยว่าจะจำกัดขอบเขตให้แคบลงแล้วเลือกดูเนื้อหาอย่างไรดี และเข้าใจได้ยากว่าเนื้อหาใดที่ใหม่ล่าสุด จนท้ายที่สุดอาจไม่สามารถแก้ไขปัญหาได้
เพื่อจัดทำให้เป็นเว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) ที่มีความสามารถในการนำไปใช้งาน (Usability) สูงซึ่งช่วยให้ไม่ว่าจะเป็นใครก็สามารถไปถึงความรู้เพื่อแก้ไขปัญหาได้โดย “ง่ายและเข้าใจง่าย” แน่นอนว่าเนื้อหาความรู้นั้นเองก็จำเป็น แต่สิ่งสำคัญก็คือการปรับเปลี่ยนรูปแบบให้มีความเหมาะสมให้สามารถไปถึงคำตอบได้โดยไม่ต้องพึ่งพาทักษะในการค้นหาของลูกค้า
5 ประเด็นสำคัญที่ควรนำไปใช้ในรูปแบบการจัดหน้า (Layout)
-
แสดงความรู้ที่มีจำนวนการเข้าอ่านสูงไว้ด้านบนของหน้า
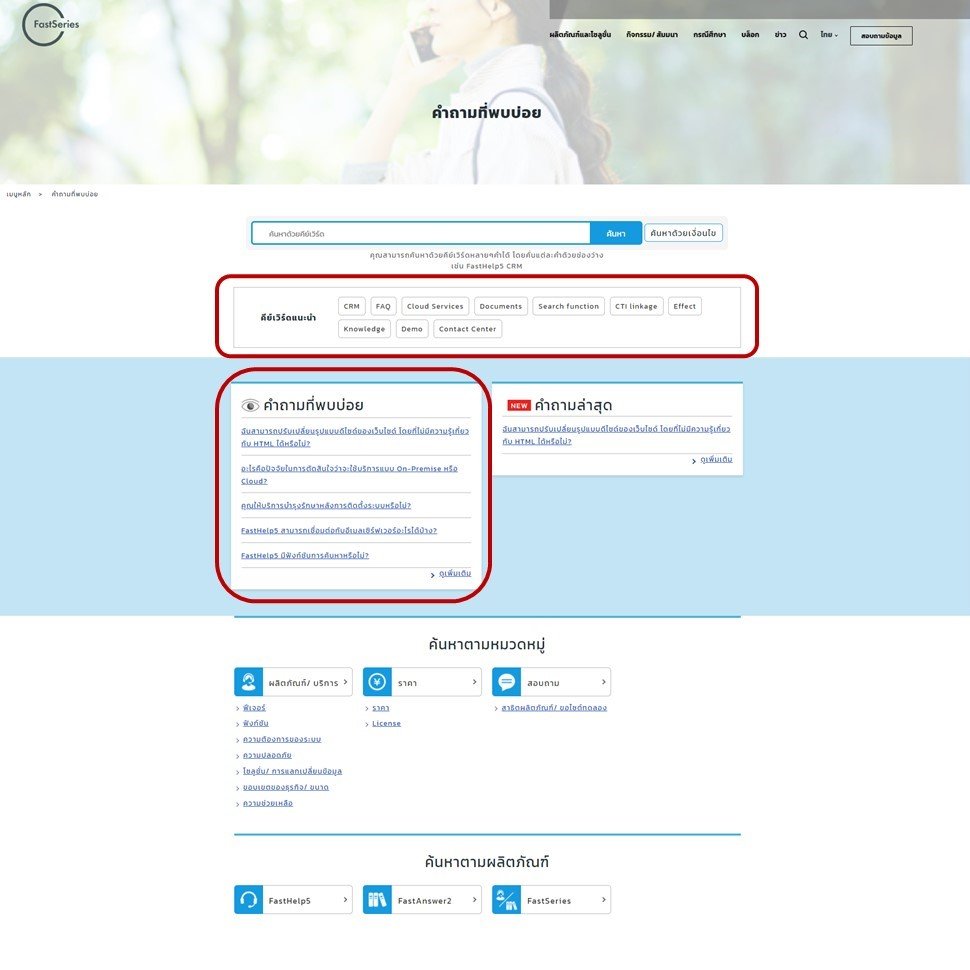
 “คำถามที่ถูกถามบ่อยๆ ” ในเว็บไซต์อย่างเป็นทางการของ FastSeries : “คีย์เวิร์ดที่เป็นที่จับตามอง” และ “คำถามที่มีการเข้าอ่านบ่อย”
“คำถามที่ถูกถามบ่อยๆ ” ในเว็บไซต์อย่างเป็นทางการของ FastSeries : “คีย์เวิร์ดที่เป็นที่จับตามอง” และ “คำถามที่มีการเข้าอ่านบ่อย”กล่าวได้ว่าความรู้ที่มีจำนวนการเข้าอ่านสูงแสดงให้เห็นว่ามีลูกค้าที่อยากรู้เกี่ยวกับเนื้อหานั้นอยู่จำนวนมาก
การหยิบยกความรู้นั้นขึ้นมารวบรวมไว้เป็น “คำถามที่มีการเข้าอ่านบ่อย” และแสดงผลไว้ในจุดที่สังเกตเห็นได้ เช่น หน้าแรกสุดหรือส่วนบนของหน้า อาจช่วยให้หน้าจอมีรูปแบบที่แก้ไขปัญหาให้กับลูกค้าส่วนมากได้โดย “ง่ายและเข้าใจง่าย”
การจัดวางความรู้ที่สำคัญจำเป็นไว้ส่วนบนของหน้าจะสามารถแก้ไขปัญหาของลูกค้าจำนวนมากได้โดยไม่จำเป็นต้องค้นหาและให้ความรู้สึกชื่นชมว่า “เว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) นี้ (รวมไปถึงบริษัทที่บริหารจัดการเว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ)นี้) สามารถไขข้อสงสัยของตนเองได้ทันที” และเชื่อมโยงไปสู่การเพิ่มความพึงพอใจของลูกค้าได้ด้วยเช่นกัน
ในทำนองเดียวกัน การจัดวางอย่างอื่น เช่น คีย์เวิร์ดที่น่าสนใจ จะช่วยให้ได้ประสิทธิภาพที่มากยิ่งขึ้นนอกจากนี้ ยกตัวอย่างเช่น การทำให้ “คำถามที่มีการเข้าอ่านบ่อย” มีรูปแบบจัดระดับขั้นที่เรียงตามลำดับที่มีการเข้าอ่านสูงไว้ล่วงหน้าจะเป็นทางลัดไปสู่คำตอบที่ลูกค้าต้องการได้เพียงการกวาดตามองตามลำดับ ทั้งยังช่วยให้มีความเป็นไปได้ในการเร่งความเร็วในการแก้ไขปัญหาด้วยตนเองอีกด้วย
-
จัดประเภทความรู้ด้วยหมวดหมู่หรือการแบ่งกั้นขอบเขต
“คำถามที่ถูกถามบ่อยๆ ” ในเว็บไซต์อย่างเป็นทางการของ FastSeries : “ค้นหาจากประเภท” และ “ค้นหาจากผลิตภัณฑ์”
เว็บไซต์ คำถามที่ถูกถามบ่อยๆ (FAQ) ที่มีขอบเขตข้อมูลที่กว้างขวางและรวบรวมความรู้มากมาย แค่เรียงความรู้จำนวนมากนั้นออกมาเป็นรายการตามลำดับการอัปเดตใหม่หรือรูปแบบการจัดระดับขั้นเพียงอย่างเดียวไม่สามารถกล่าวได้ว่ามีความสามารถในการนำไปใช้งาน (Usability) สูง
เมื่อรวบรวมความรู้ได้ถึงจำนวนหนึ่ง นำความรู้เหล่านี้ไปจัดประเภทด้วยหมวดหมู่หรือแบ่งกั้นขอบเขต เช่น ตามผลิตภัณฑ์ ตามวัตถุประสงค์การใช้งาน และจัดเตรียมเส้นทางนำทางลูกค้าให้ค้นหาความรู้ที่เป็นเป้าหมายปลายทางได้โดยง่ายการจัดประเภทในลักษณะนี้จะสร้างความรู้สึกชื่นชมว่า “ค้นหาง่าย” ต่อลูกค้าที่ไม่ทราบว่าจะใช้คำใดในการค้นหาด้วยเช่นกัน
-
แสดงความรู้ในรูปแบบพับเก็บได้ (Accordion)
“คำถามที่ถูกถามบ่อยๆ ” ในเว็บไซต์อย่างเป็นทางการของ FastSeries : “คำถามที่มีการอ่านบ่อย” (รูปแบบพับเก็บได้ (Accordion))
แม้จะปรับเปลี่ยนพัฒนาข้อ 1 และ 2 แล้ว แต่หากผลลัพธ์การค้นหามีเพียงบทความความรู้ทั้งหมดแต่ละอย่างวางเรียงต่อเนื่องกันไปเพียงเท่านั้นจะทำให้มีปริมาณข้อความมากเกินไปส่งผลให้ค้นหาข้อมูลที่จำเป็นได้ยาก ก่อให้เกิดความรู้สึกว่ามีหลาย ๆ อย่างมารวมปะปนกันไปหมด
วิธีการแก้ไขปัญหานี้ คือหากทำให้เป็นรูปแบบพับเก็บได้ (Accordion) ที่แสดงเฉพาะคำถามไว้ และจะแสดงรายละเอียดคำตอบเมื่อคลิกคำถาม จะให้ความรู้สึกโปร่งสบายตามากขึ้น เมื่อมองผ่านตาโดยเร็วจะดูเป็นรูปแบบที่มีเพียงคำถามอยู่ในหน้าเท่านั้น แต่การทำให้สามารถดูคำตอบได้เมื่อคลิกปุ่ม “+” ที่อยู่ด้านข้าง เป็นต้น จะสามารถทำให้รูปแบบในภาพรวมทั้งหมดดูโปร่งสบายตาได้แม้มีคำถามจำนวนมาก -
การจัดเตรียมเส้นทางนำไปสู่การสอบถามภายนอกเว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ)
“คำถามที่ถูกถามบ่อยๆ ” ในเว็บไซต์อย่างเป็นทางการของ FastSeries : “Consulting” โทรศัพท์ แบบฟอร์มและอีเมล)
แม้จะทำการปรับเปลี่ยนให้เหมาะสมแล้ว แต่ก็อาจมีกรณีที่ไม่สามารถไขข้อสงสัยทั้งหมดของลูกค้าได้ภายในเว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) เท่านั้น ทักษะการค้นหาของลูกค้าไม่เท่ากันและยังมีลูกค้าจำนวนมากที่เข้าชมเว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) โดยที่ไม่รู้ว่าควรถามอย่างไรเพื่อไขข้อสงสัยของตนเอง ดังนั้น ท้ายที่สุดแล้วอาจมีกรณีที่ลูกค้าไม่สามารถแก้ไขปัญหาได้ด้วยตนเองและต้องพึ่งพาช่องทางติดต่อสอบถามด้วย
จึงจำเป็นต้องทำให้เป็นรูปแบบที่เตรียมการพร้อมต่อกรณีเช่นนั้นและสามารถนำทางลูกค้าไปสู่การติดต่อสอบถามรายบุคคลได้อย่างเข้าใจง่าย สิ่งสำคัญคือการทำให้การนำทางไปยังการติดต่อสอบถามภายนอกเว็บไซต์มีความเข้าใจได้ง่ายเช่นเดียวกับรูปแบบโดยรวมของเว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) ยกตัวอย่างเช่น วางปุ่มนำทางที่เขียนว่า “ติดต่อสอบถามที่นี่” โดยใช้ดีไซน์ที่โดดเด่นจากสิ่งอื่นภายในเว็บไซต์
นอกจากนี้ การติดตั้งหน้าต่างแชทไว้ภายในเว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) นอกจากจะให้ความรู้สึกว่า “ถ้าสอบถามจากที่นี่แล้วจะรู้คำตอบทันที” เมื่อมองผ่านแล้วยังสามารถตอบคำถามขั้นต้นที่ง่ายดายอย่างอัตโนมัติได้หากใช้ ระบบแชทบอท (Chat Bot) -
การออกแบบที่ตอบสนองต่อการแสดงผลหลายแบบที่อ่านง่ายแม้กับผู้ใช้งานด้วยสมาร์ทโฟน
ปัจจุบันนี้คุณอ่านเว็บไซต์ด้วยสมาร์ทโฟนบ่อยครั้งกว่าคอมพิวเตอร์ใช่หรือไม่?
เพื่อทำให้เป็นเว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) ที่ “อ่านง่าย” แม้อยู่บนหน้าจอสมาร์ทโฟน การจัดเตรียมหน้าเว็บไซต์ที่พอดีต่อขนาดหน้าจอสมาร์ทโฟนเป็นหัวข้อที่จำเป็นอย่างขาดไปไม่ได้
ลองคำนึงถึงรูปแบบและการออกแบบการนำทางที่เข้าใจง่ายไม่ว่าจะดูจากทางคอมพิวเตอร์หรือสมาร์ทโฟนก็ตามสมาร์ทโฟนจะมีขนาดหน้าจอเล็กเมื่อเทียบกับคอมพิวเตอร์และดูข้อมูลในแนวตั้ง ดังนั้นจึงต้องทำให้เป็นรูปแบบโดยย่อที่ตระหนักถึงแนวสายตาที่มองข้อมูลตามแนวตั้ง
สำหรับฝ่ายที่บริหารจัดการเว็บไซต์ เมื่อต้องจัดเตรียมหน้าจอสำหรับคอมพิวเตอร์และสำหรับสมาร์ทโฟนไว้แยกกันต่างหาก งานในการจัดการเว็บไซต์จะเพิ่มเป็นสองเท่า ดังนั้นหากทำให้สามารถรองรับต่อการแสดงผลหลายแบบได้จะช่วยให้สะดวกมากยิ่งขึ้น
เพื่อให้ลูกค้ารู้สึกว่าสามารถแก้ไขปัญหาได้โดย “ง่ายและเข้าใจง่าย” หากไม่ใช้เว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) ที่มีรูปแบบที่ทำให้ลูกค้าคิดว่า “อยากอ่าน อยากใช้งาน” ก่อนเป็นอันดับแรกก็จะไม่มีความหมายอะไรเลย
เว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) จะมีความหมายขึ้นมาก็ต่อเมื่อมีการปรับปรุงให้ลูกค้าไปถึงความรู้เป้าหมายได้ง่ายและทำให้ลูกค้าคิดว่า “ลองใช้ดูดีกว่า” โดยคำนึงถึงรูปแบบให้มีหน้าตาของเว็บไซต์ที่เข้าใจได้ง่าย
มาบริหารจัดการเว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) โดยคำนึงถึงทั้งรูปแบบและเนื้อหาเกี่ยวกับคำถามที่ถูกถามบ่อยๆ (FAQ) กันเถอะ
บทสรุป
- สิ่งสำคัญสำหรับเว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) คือ ไม่เพียงแต่คำนึงถึงเนื้อหาความรู้อย่างเดียวเท่านั้น แต่รวมไปถึงการคำนึงถึงรูปแบบด้วย
- เพื่อที่จะให้คนส่วนมากไปถึงความรู้เป้าหมายปลายทางได้โดยง่ายจะต้องทำให้เป็นรูปแบบที่กระชับและเข้าใจง่าย โดยใส่ความรู้ที่มีจำนวนการเข้าอ่านสูงไว้ส่วนบนของหน้าเว็บไซต์ จัดประเภทความรู้และแสดงผลลัพธ์การค้นหาในรูปแบบพับเก็บได้ (Accordion) เป็นต้น
- การทำให้เป็นเว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) ที่คำนึงถึงความสามารถในการนำไปใช้งาน (Usability) เช่น ติดตั้งเส้นทางนำไปสู่การสอบถามภายนอกเว็บไซต์คำถามที่ถูกถามบ่อยๆ (FAQ) และออกแบบให้ตอบสนองต่อการแสดงผลหลายแบบ เป็นต้น จะให้ความรู้สึกว่าสามารถแก้ไขประเด็นปัญหาได้โดย “ง่ายและเข้าใจง่าย”
อันดับบทความที่ได้รับความนิยม
-
ความรู้

2022/12/21
การเพิ่มค่า ES (Employee Satisfaction) ที่จำเป็นต่อองค์กร
-
ความรู้

2022/01/06
"CRM" "MA" และ "SFA" มีความแตกต่างกันอย่างไร? มาใช้จุดเด่นของ 3 สิ่งนี้ให้เป็นประโยชน์ในการยกระดับ CX กันเถอะ!
-
ความรู้

2022/07/05
ทำงานที่บ้าน (WFH) ก็ปังได้! นำความรู้ที่มีมาใช้ให้เกิดประโยชน์ด้วยระบบจัดการความรู้และระบบจัดการคำถามที่ถูกถามบ่อยๆ (FAQ) กันเถอะ
-
- โทรศัพท์:
- (66)-2-666-4853(วันจันทร์ - ศุกร์ 9: 00–17: 00 น.)
(เวลาประเทศไทย)
-
- แบบฟอร์ม/ อีเมล
- ส่งคำถามทั้งหมดที่นี่
-
- คำถามที่พบบ่อย




