FastSeries ブログ
2021/01/05
お客さまが「使いやすい!」と感じる
FAQサイトのレイアウトとは?

企業の「よくある質問」ページなどに公開することで、お客さまの疑問を解消し、顧客満足度向上にも寄与する「FAQコンテンツ」。
しかし、そのFAQコンテンツがパッと見て「わかりにくい」と感じさせるレイアウトで公開されていては逆効果に。お客さまにとって「使いやすい」FAQサイトのレイアウトになっているか、ポイントをチェックしてみましょう。
ユーザビリティを考慮したFAQサイトのレイアウトとは?
ブログ「知っていますか?FAQコンテンツ作成のコツ」では、内容(文章などナレッジを構成する要素)が「わかりやすく、簡単に」課題解決できるようにするためのポイントをご紹介しました。
では、内容が良ければ「わかりやすく、簡単に」課題解決できるかというと、答えはNO。内容がわかりやすくなっていても、サイト内でのレイアウトがごちゃついていて、目的のナレッジにたどり着けなくては、一転して「わかりにくく、難しい」FAQサイトになってしまいます。
「大量のナレッジを掲載しているから、検索窓を置けばいいだろう」と考えていませんか?
実は目的のナレッジにたどり着くために必要な検索スキルには、個人差があるもの。検索窓に適切な単語を入力し、すぐに自身の欲しい情報にたどり着けるお客さまもいれば、どのような検索ワードを入力すべきかわからないお客さまもいます。また、検索結果が大量に表示されると、どのように絞り込めばいいのか、どれが最新なのかがわかりにくく、結局は課題解決できないことも。
誰にとっても「わかりやすく、簡単に」課題解決するためのナレッジにたどり着ける、ユーザビリティの高いFAQサイトにするためには、ナレッジそのものの内容はもちろんのこと、お客さまの検索スキルに関係なく、回答にたどり着けるようなレイアウトの工夫も大切です。
取り入れたいレイアウトのポイント5選
-
閲覧数が多いナレッジをページ上部に表示する

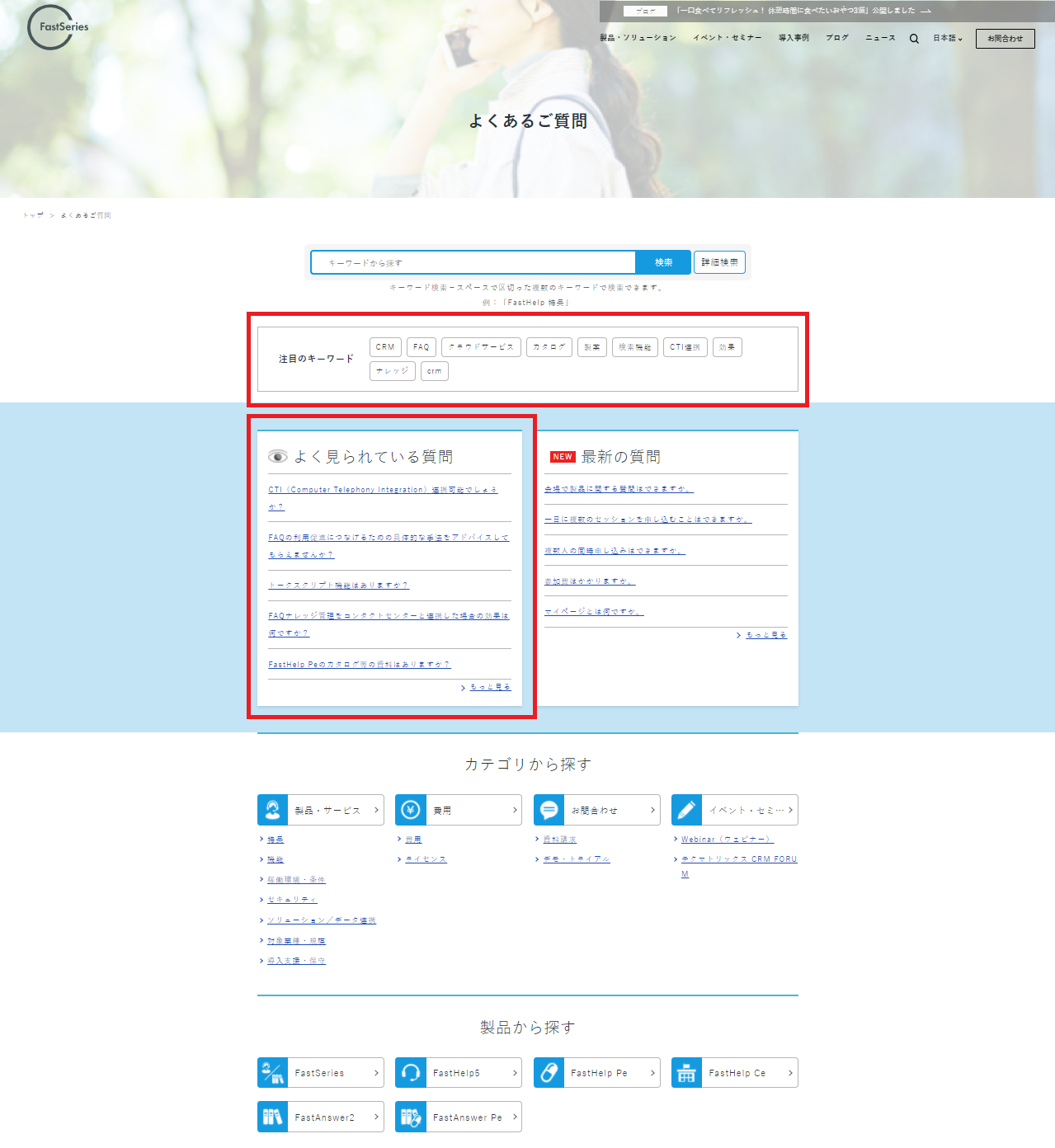
FastSeries公式サイト内「よくあるご質問」:「注目のキーワード」・「よく見られている質問」
閲覧数が多いナレッジは、その内容について知りたいお客さまが多いと言えます。そのナレッジをピックアップして「よく見られている質問」としてまとめ、トップページやページ上部など目につくところに表示しておけば、多くのお客さまにとって「わかりやすく、簡単に」課題解決が図れるレイアウトになるでしょう。
ページ上部に重要なナレッジを配置することで、検索せずとも多くのお客さまの課題を解決することができるので、「このFAQサイト(ひいては、FAQサイトの運営企業)は、自分の疑問を即座に解決できる」という印象になり、顧客満足度の向上にもつながります。
同様に、注目のキーワードなどを設定しておくと、より効果的です。
また、例えば「よく見られている質問」を閲覧数の順に並べるランキング形式にしておけば、順に目を通していくだけでもお客さまが求めている回答への近道となり、さらに自己解決を速められる可能性が高まります。 -
カテゴリーやシーンによるナレッジのカテゴライズを行う
FastSeries公式サイト内「よくあるご質問」:「カテゴリから探す」・「製品から探す」
情報の幅が広く、かつ、膨大にナレッジが蓄積されているFAQサイト。そのたくさんのナレッジを更新順やランキング形式でリストとして並べるだけでは、ユーザビリティが高いとは言えません。
ある程度の量のナレッジがたまってきたら、それらを製品別、利用目的別など、カテゴリーやシーンによってカテゴライズして、お客さまが目的のナレッジを見つけやすいような導線を用意しましょう。このようなカテゴライズは、検索ワードがわからないというお客さまにとっても「探しやすい」という印象を与えられます。 -
ナレッジをアコーディオン形式で表示する
FastSeries公式サイト内「よくあるご質問」:「よく見られている質問」(アコーディオン形式)
1・2の工夫をしても、検索した結果、それぞれナレッジの全文がただ羅列されているだけでは、テキスト量が多すぎて必要な情報を探しにくく、雑多な印象を与えてしまいます。
これを解決する手段として、質問のみを表示し、回答詳細は質問をクリックすると表示されるアコーディオン形式にするとかなりすっきりとした印象になります。パッと見たときは質問だけが掲載されているレイアウトですが、横の「+」などをクリックすると回答が見られるようにしておくことで、質問数が多くても全体のレイアウトはすっきりと見せることができます。 -
FAQサイト以外の問合わせ導線を用意する

FastSeries公式サイト内「よくあるご質問」:「Consulting」(電話、フォーム・メール)
工夫を施しても、FAQサイト内だけではお客さまの疑問をすべて解決することができない場合も。検索スキルは一様ではなく、疑問を解決するためにどう質問すればよいかわからないままFAQサイトを訪れるお客さまも多いので、最終的には自己解決できずに問合わせ窓口に頼る場合も考えられます。
そのようなケースに備えて個別問合わせへもわかりやすく導けるレイアウトにしておくことが必要です。例えば、サイトの中でも目立つデザインで「問合わせ窓口はこちら」という誘導ボタンを掲載するなど、FAQサイト全体のレイアウト同様にサイト以外の問合わせ導線をわかりやすくしておくことが大切です。
また、FAQサイト内でWebチャットウィンドウが開くように設定しておくと、ひと目で「ここから問合わせをすればすぐわかる」という印象を与えられるほか、チャットボットを利用すれば、簡単な一次回答を自動で行うこともできます。 -
スマートフォンユーザーでも見やすいレスポンシブデザイン
近年はPCよりもスマートフォンでサイトを閲覧する機会が多いのではないでしょうか?
スマートフォンの画面でも「見やすい」FAQサイトにするために、スマートフォンの画面に合わせたページを用意することは必須事項です。PC・スマートフォン、どちらで見てもわかりやすいレイアウト、導線設計を念頭に考えていきましょう。
スマートフォンでは、PCと比べて画面サイズが小さく、縦に見ていくので、縦に流れる視線を意識した、簡潔なレイアウトであることが求められます。サイトを運営する側にとっては、PC用とスマートフォン用のページを別々に用意すると管理の手間が2倍になるので、レスポンシブ対応できるようにしておくと便利です。
お客さまにとって「わかりやすく、簡単に」課題解決できると感じてもらうためには、まず「見たい、使いたい」と思ってもらえるレイアウトのFAQサイトでなければ意味がありません。レイアウトに配慮し、見た目にもわかりやすくすることで、お客さまに「使ってみよう」と思ってもらい、かつ、目的のナレッジに簡単にたどり着ける工夫を施して、FAQサイトは初めて意味を持つものになるのです。FAQコンテンツ同様、レイアウトにも配慮したFAQサイト運営を目指しましょう。
まとめ
- FAQサイトは、ナレッジそのものの内容だけでなくレイアウトにも配慮することが大切。
- 多くの人が目的のナレッジへたどり着きやすくするためには、閲覧数の多いナレッジをページ上部に掲載、ナレッジのカテゴライズ、検索結果のアコーディオン形式表示などを採り入れて、簡潔でわかりやすいレイアウトにする。
- FAQサイト以外の問合わせ窓口への導線設置、レスポンシブデザインなど、ユーザビリティに配慮したFAQサイトにすることで、「わかりやすく、簡単に」課題解決できるという印象になる。